With the massive growth of Microsoft Teams since the start of the global COVID19 pandemic and Microsoft’s focus on pushing Teams as its primary collaboration interface. Organisations are now looking at how Teams can be used to optimise their End User experience by customising the solution to meet their corporate needs.
In this blog article we will look at how you can quickly create No Code apps for Microsoft Teams and deploy them to the App Catalog for your internal users/ organisation to deploy to the End Users Teams client.
Creating a simple App in Microsoft Teams with App Studio
One of the quickest and easiest way to create a simple custom Teams application is by using the “App Studio” app in the Microsoft Teams App Catalog. To install the “App Studio” app in Microsoft Teams follow the steps below.
Note: If you cannot find the “App Studio” app in Microsoft Teams this could be because your administrator has restricted which apps you are able to install within your organisation.
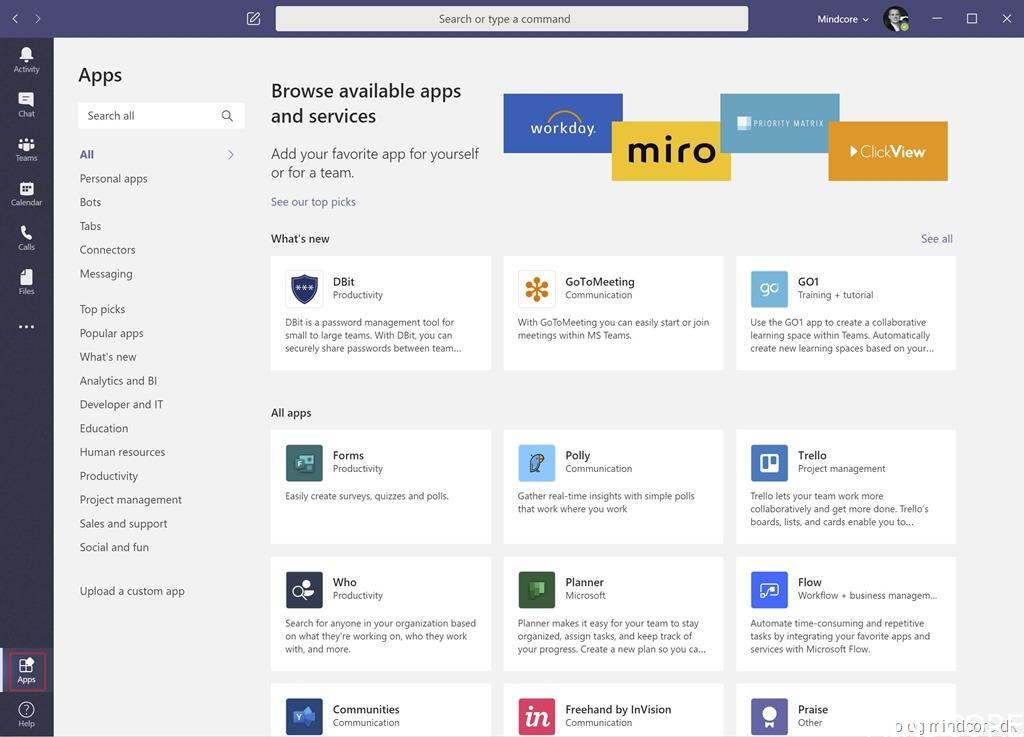
1. Open your Microsoft Teams client and navigate to the Apps Catalog.

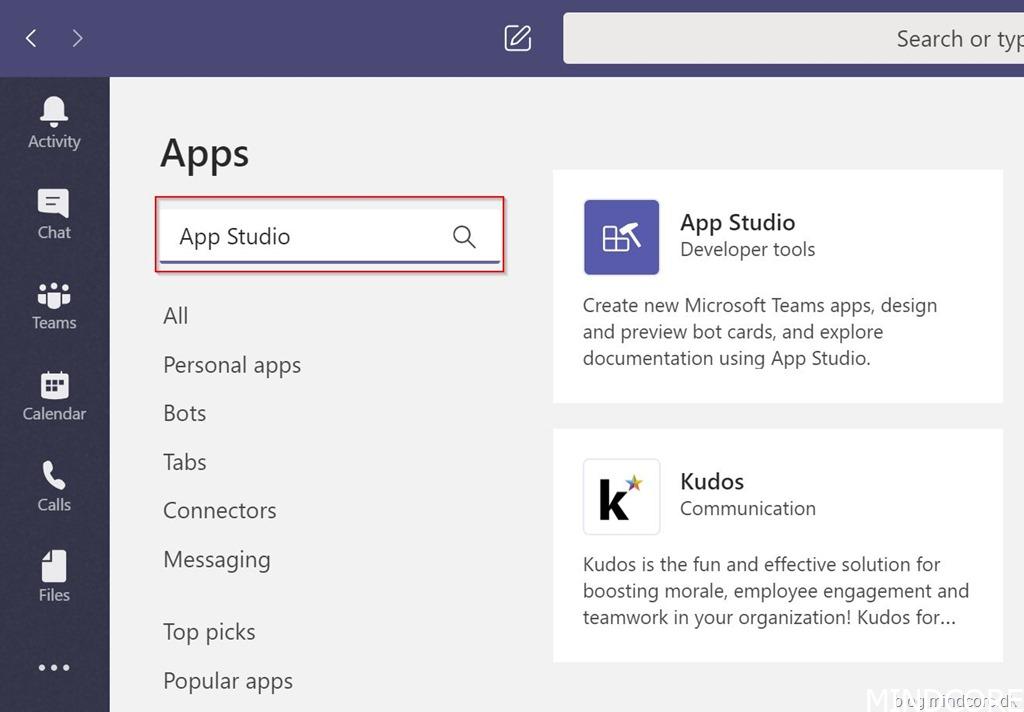
2. In the Search field under the Apps title at the top of the left panel type: “App Studio” to find the App Studio application and click the App.

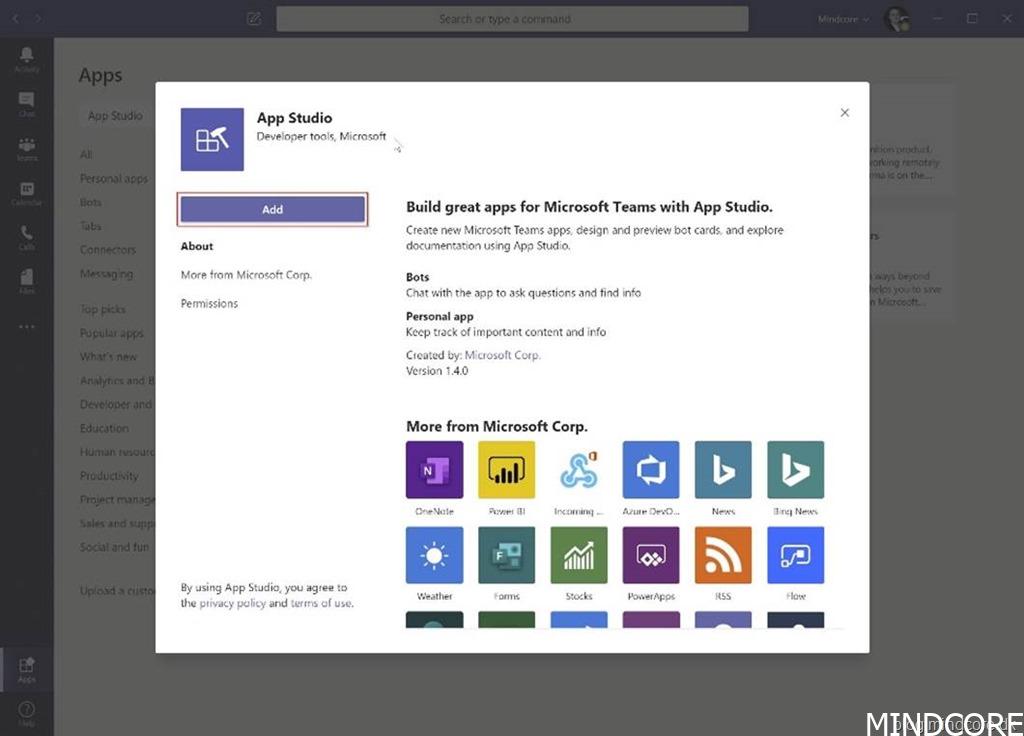
3. Click the “Add” button to install the App Studio application into your Microsoft Teams client.

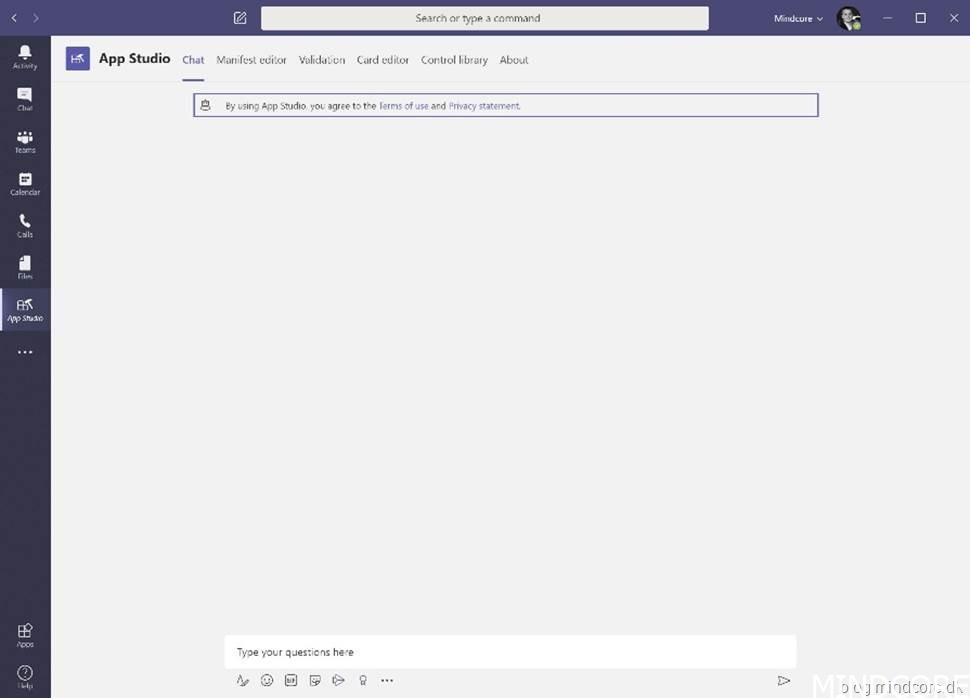
4. You have now installed “App Studio” and are ready to start creating your first App.

Creating an App in App Studio for Microsoft Teams
If you have ever worked with Microsoft SharePoint or Teams development, you might be familiar with some of the terms within the App Studio menu’s such as the “Manifest Editor”. If not then no problem, this guide will provide you with all the information you need to get started.
In this example we are going to create a Teams App that provides access to your SharePoint Intranet directly inside your Microsoft Teams client.
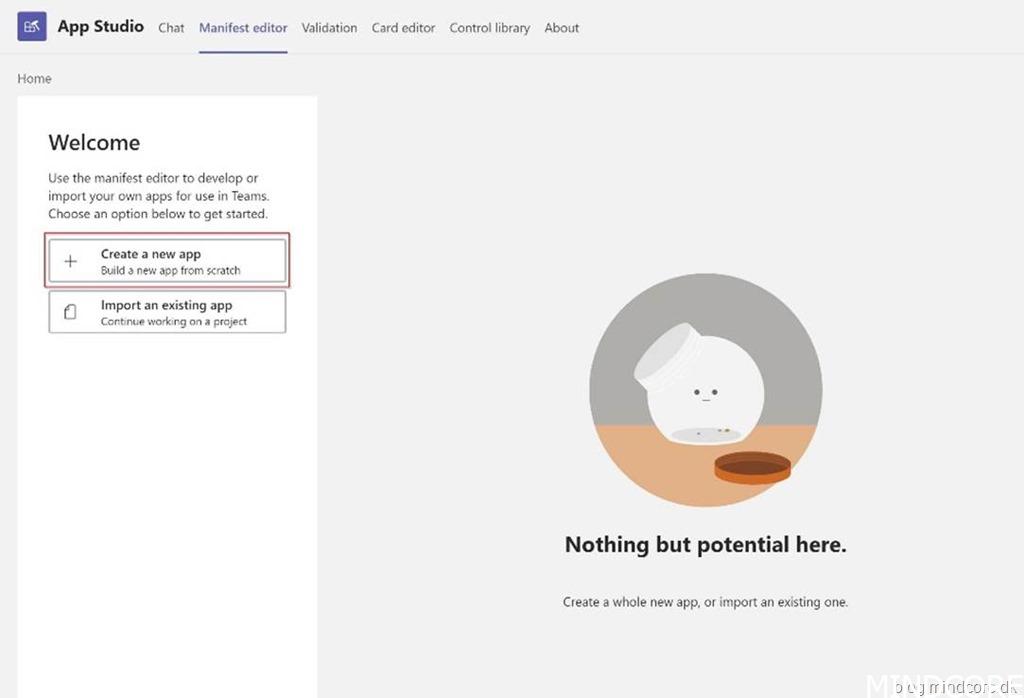
1. On the Manifest editor tab click the “Create a new app” button.

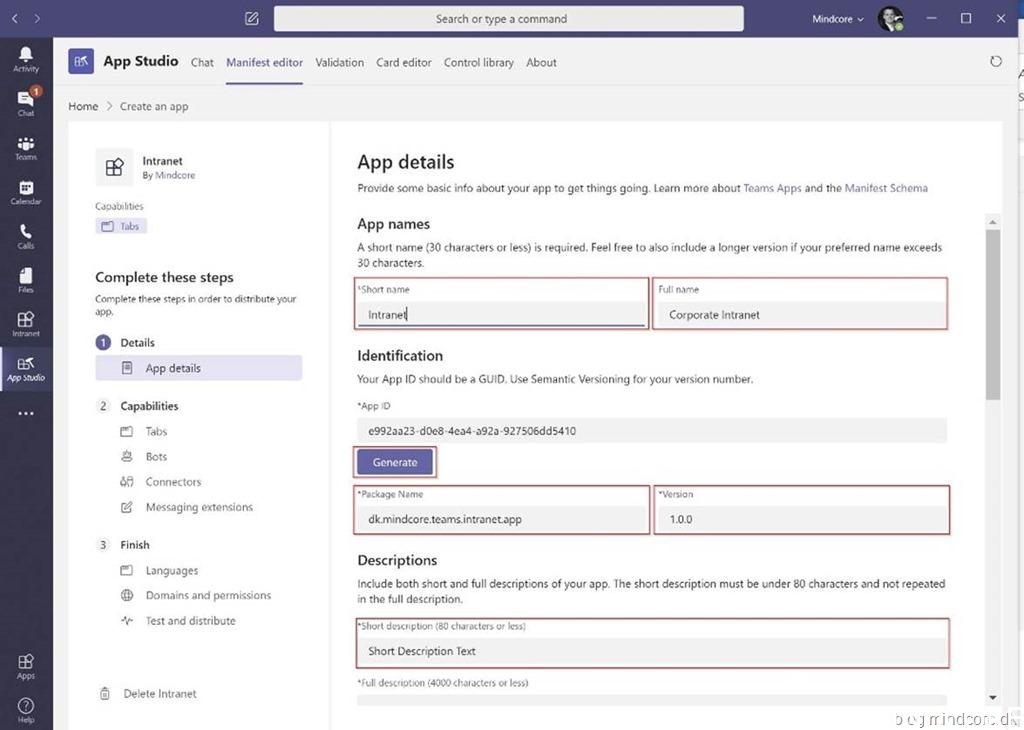
2. Congratulations! You have now started building your first App in Teams. In the new window that opens fill in the following information.

App Names:
Short name: Intranet
Full name: Corporate Intranet
Identification:
App ID: Click the “Generate” button to create a unique App ID.
Package Name: EG: com.microsoft.teams.Intranet.app
Version: 1.0.0
Description:
Short description: Enter a short description of your app. This will appear when you search for the App in the App Store.
Full description:
Developer Information:
Name: Your Company Name
Website: Your Company Website
Partner Information:
MPN ID: This is only needed if you are planning on submitting your Teams App to the public Microsoft App Store for teams.
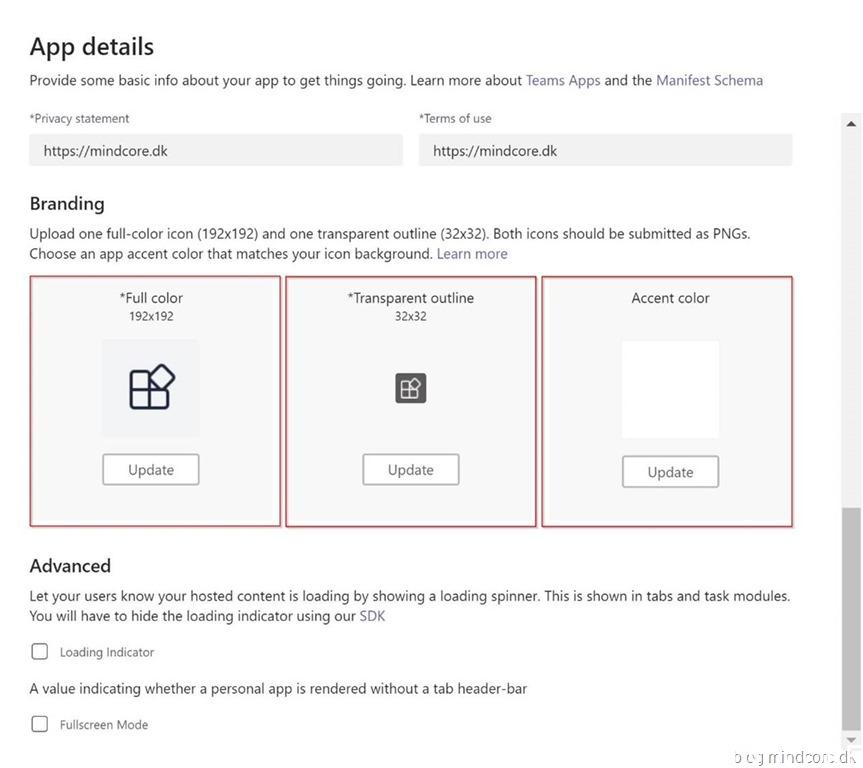
App URL’s:
Privacy statement: A link to your legal Privacy statement webpage.
Terms of use: A link to your Teams app Terms of use webpage.
Branding:
Full colour: Used in the App Store
Transparent Outline: Used in the Teams App Menu
Accent colour: EG: Used to define button outline colours in the App Store

Advanced:
Leave these properties at the default value.
The above details are the framework for creating your app and any future apps will likely be very similar but with different names, a unique app id, package name, logo etc.
Now onto the fun part…
Adding functionality to out Microsoft Teams custom App
In this example we are going to add some “Tabs” to our custom Microsoft Teams app, but it is at this point you can get very creative and start to define the app to meet your business requirements.
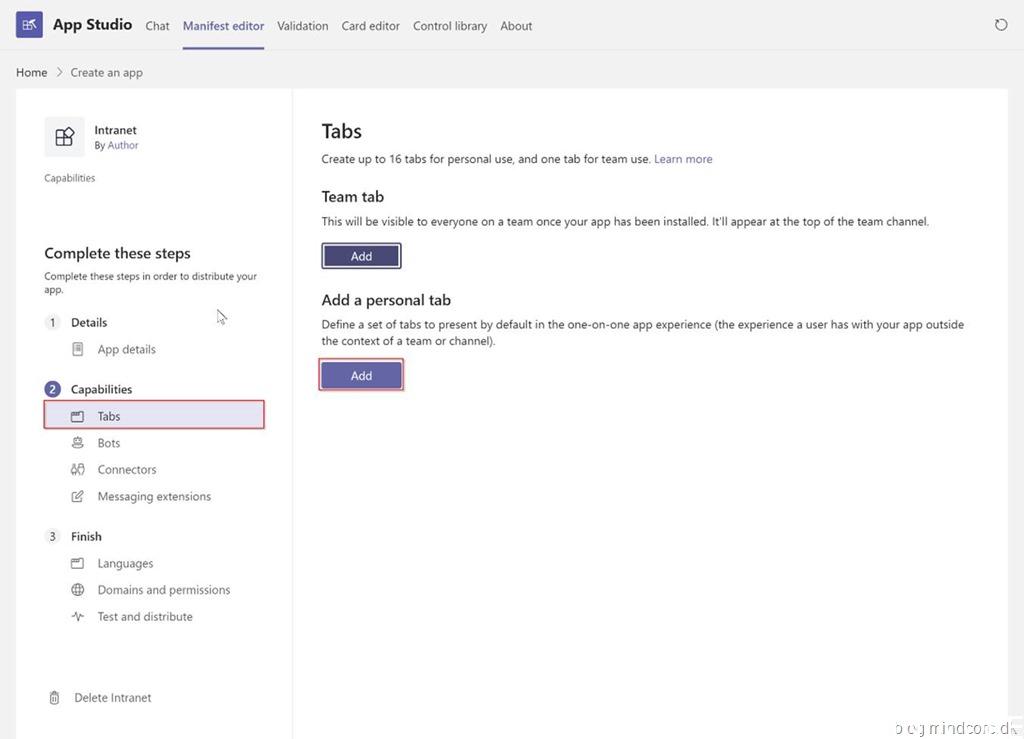
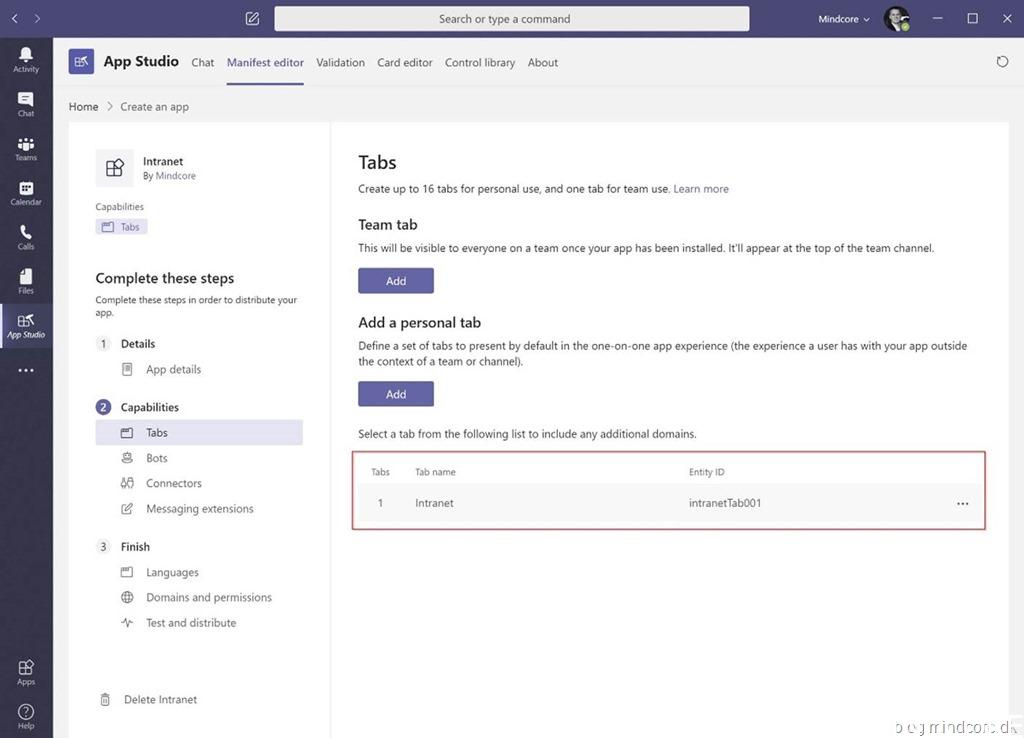
1. Click the Tabs menu item in the left hand pane under Capabilities and then click the Add button under the section Add a personal tab.

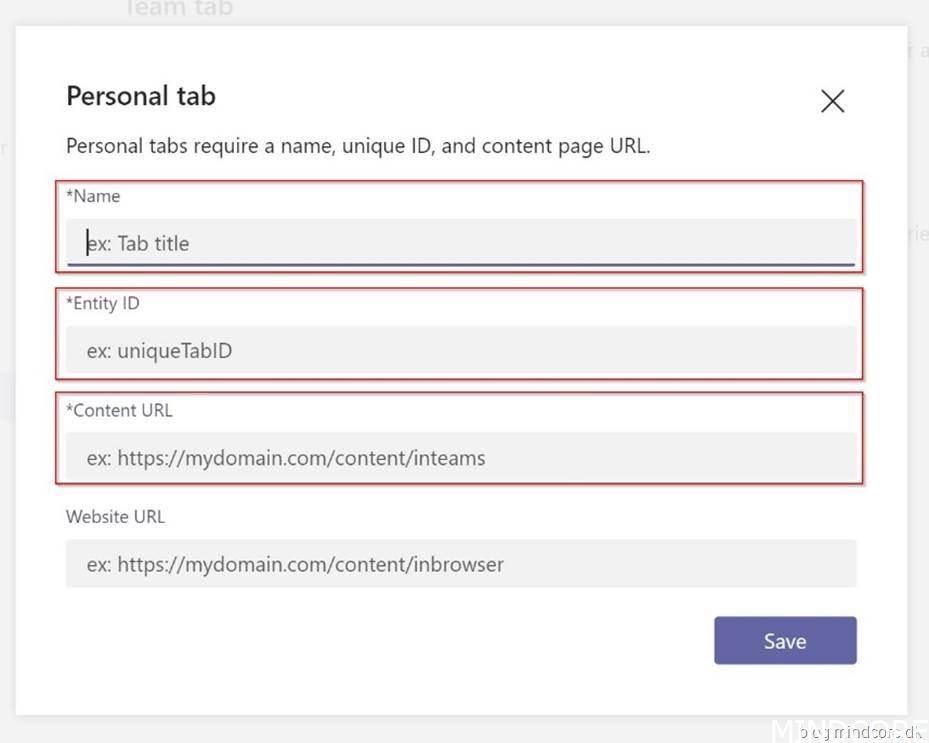
2. In the popup window that appears enter the following details for your Tab in your custom Microsoft Teams App.

Personal tab:
Name: Intranet (The name you want to appear on the tab)
Entity ID: IntranetTab001 (A unique ID for your tab)
Content URL: https://<tenantname>.sharepoint.com/_layouts/15/teamslogon.aspx?SPFX=true&dest=<PageUrl> (The application URL you want to open in your tab. Please see below for further details.)
The Content URL for our SharePoint Intranet in this example is unfortunately not as simple as you might have first thought. First of all we need to pass the Microsoft SharePoint Teams login URL https://<tenantname>.sharepoint.com/_layouts/15/teamslogon.aspx. This will authenticate the Teams client in Sharepoint. Then we need to add a parameter that redrects us to the page we want. EG: ?SPFX=true&dest=/sites/intranet/SitePages/Home.aspx
The completed URL will look similar to the URL below with your tenant name and destination URL.
https://contoso.sharepoint.com/_layouts/15/teamslogon.aspx?SPFX=true&dest=/sites/intranet/SitePages/Home.aspx
This example uses SharePoint but in reality you can use almost any URL. For example a custom web application in Microsoft Azure or in some cases the URL of a line of business application in your organisation.
3. Click the Save button once you have filled in the above information.
Note: It is not necessary to fill in the “Website URL” but in this example you could if you want to add the URL of your intranet page.

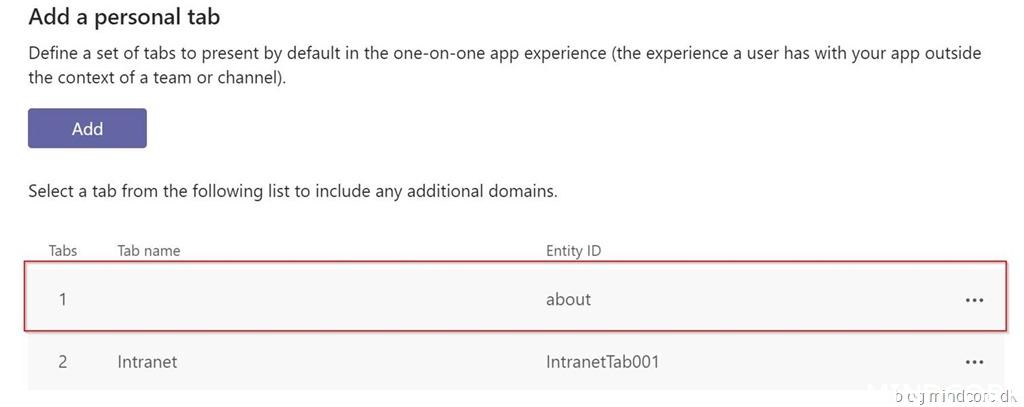
NOTE: I have seen issues in App Studio when creating a personal tab that result in the “About” tab being created automatically which then causes errors when trying to install the custom app.
Error while reading manifest.json: “staticTabs[0].name” is required
“staticTabs[0].contentUrl” is required

At the time of writing it was not possible to edit the About tab via App Studio.
The easiest way to resolve this issue is to manually remove the “About” tab from the manifest file using a code editor. (EG: Notepad, Visual Studio Code, etc).
To be able to access the manifest.json file you will need to export the app and manually make these changes.
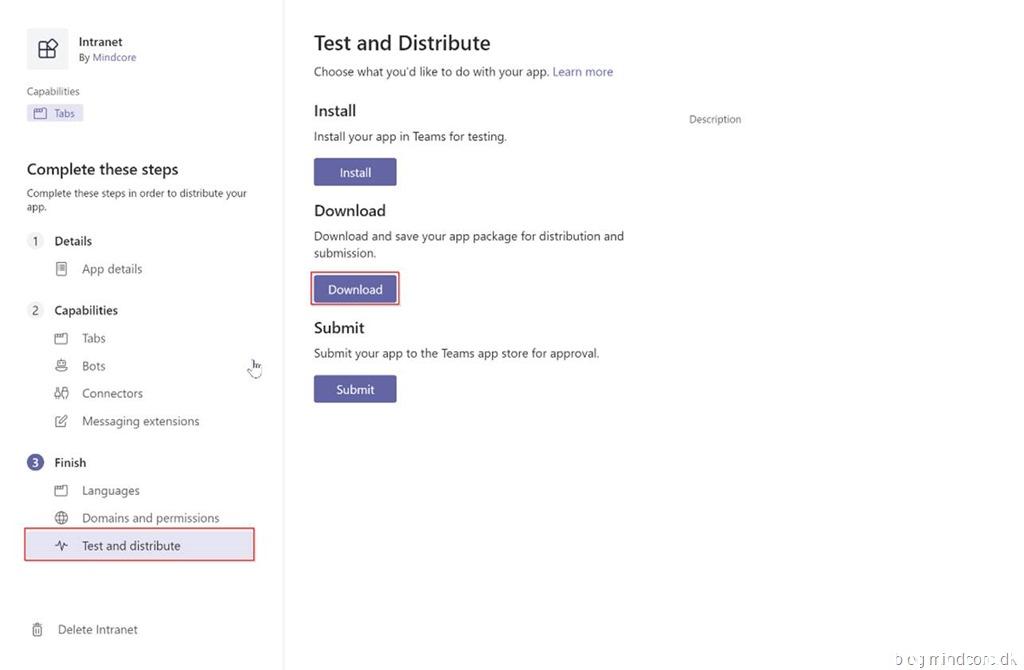
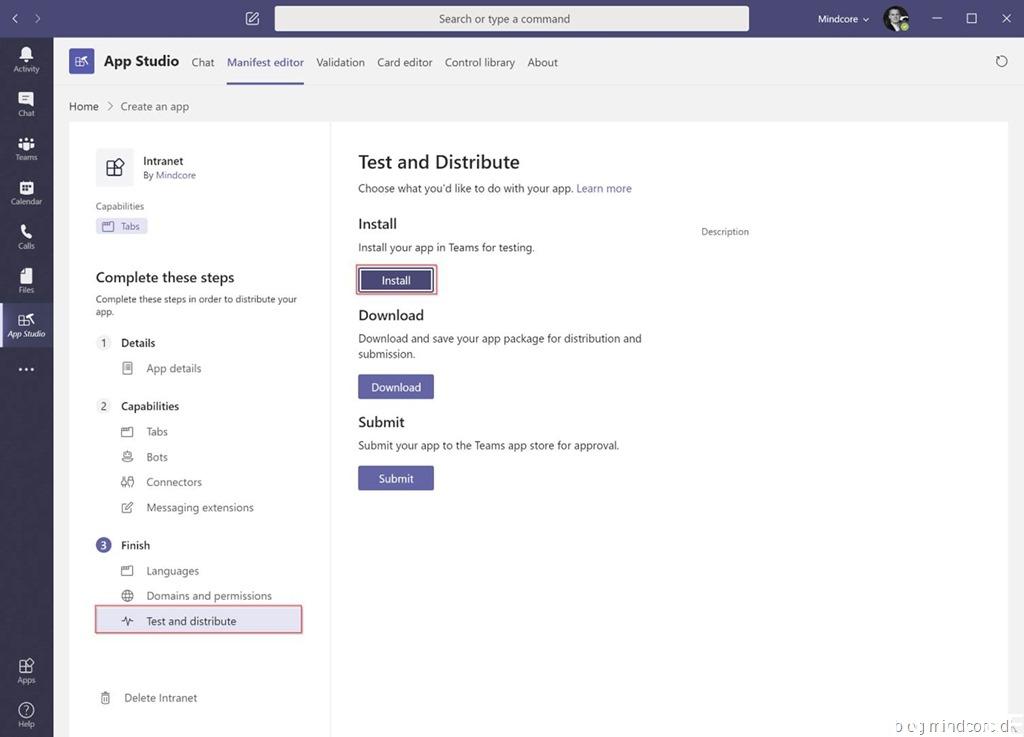
1. Click “Test and distribute” in the left-hand navigation pane under the Finish Section and then click “Download”.

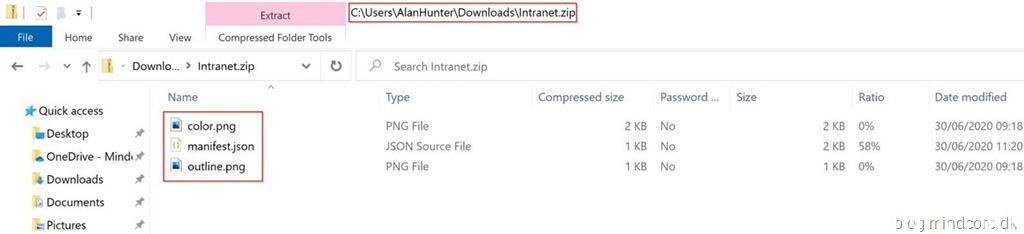
2. A .zip file we downloaded to your Downloads folder on your PC. Unzip the folder and open the manifest.json file in a text editor.

3. In the text editor find the following code and delete it.
{
“entityId”: “about”,
“scopes”: [
“personal”
]
},
4. Save the manifest.json file and add it back to the .zip file you downloaded.
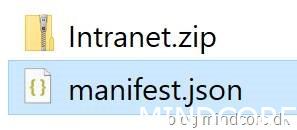
Note: It is important the new .zip folder has the same file structure as the .zip folder you downloaded. The manifest.json file should not be nested inside another folder. (See below for an example)

Defining Permissions and Security for a Custom Microsoft Teams App
It is important that you configure your Custom Microsoft Teams App with the correct permissions and security. In this section we go through how to secure the app using Microsoft’s App Studio.
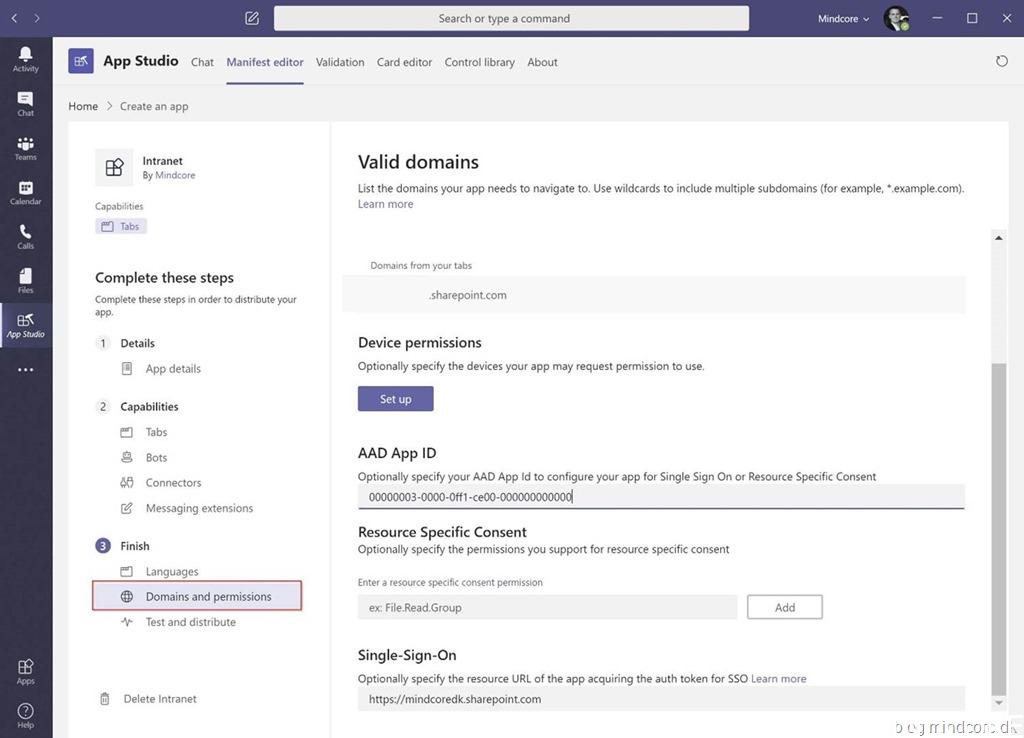
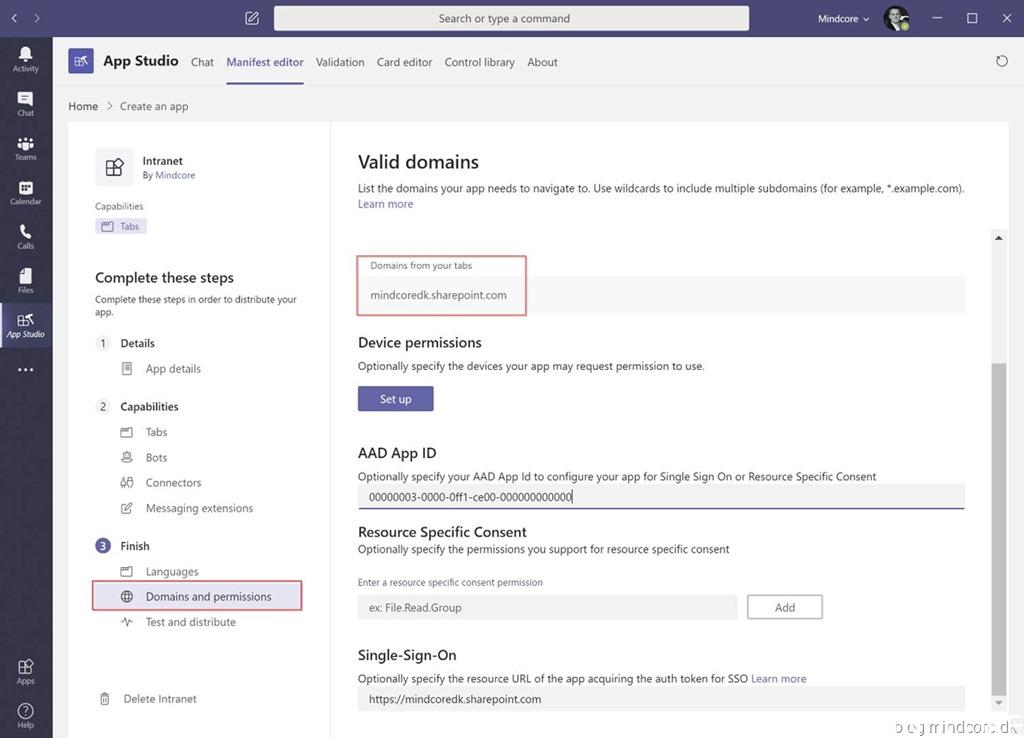
1. Click on Domains and permissions in the left-hand pane to setup the Trusted domains and security permissions for your custom app.

2. Under the Valid domains section in the right hand pane you should see the url for your Microsoft SharePoint tenant. (The valid domain should have been added automatically based on the URL you specified in your personal tab.)

It is also possible to setup Single-Sign-On for your custom Microsoft Teams App. This can be very useful when deploying line of business applications to Teams providing an optimised End User Experience.
Using Azure Active Directory (AAD) it is possible to create App Registrations to enable SSO. For this example we are going to use the default AAD App Registration for SharePoint Online.
See Microsoft Docs for more details: https://docs.microsoft.com/en-us/azure/active-directory/develop/quickstart-register-app
3. In the AAD APP ID Section enter the following unique ID used by SharePoint Online.
00000003-0000-0ff1-ce00-000000000000
4. Under Single-Sign-On enter the URL of your SharePoint tenant. EG: https://<tenantName>.sharepoint.com. (Remember to replace <tenantName> with your tenant name.)
YOU ARE NOW READY TO TEST YOUR CUSTOM MICROSOFT TEAMS APP
Installing and Testing your Microsoft Teams App
You are now ready to install and test your first custom Microsoft Teams app. App Studio makes this process very simple.
1. Click Test and distribute under the Finish section in the left-hand pane of App Studio.

2. Click the Install button to deploy the Custom Microsoft Teams App you have just created.
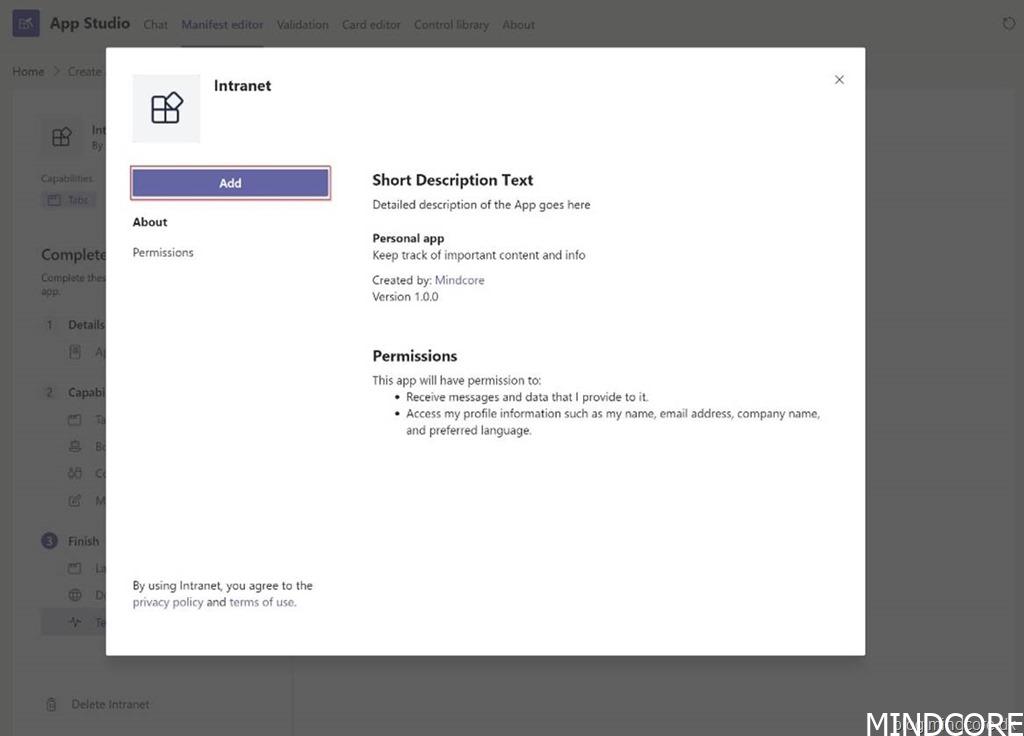
3. In the popup window that appears click the Add button.

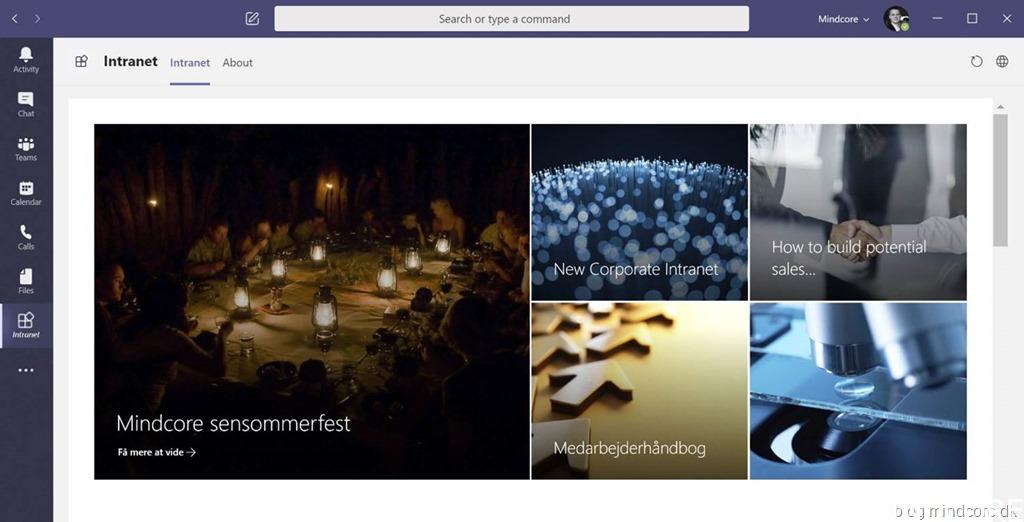
4. The new Intranet App we have created will now launch inside of Microsoft Teams.

The above is just a simple example of the possibilities that are available when developing No (Low) Code custom Apps for Microsoft Teams. I hope you found this inspirational. Please share any ideas you might have for your future custom Teams apps in the comments below.













